Understanding User Journeys
Senior Accessibility Designer, 2U Inc
What & Why
In 2020, 2U had a problem. We'd transformed rapidly from a platform with a few online degrees into an education engine aiming launch a dozen new partnerships annually. Teams were refining their services locally and building reliable but siloed workflows. The tech team in New York City was particularly isolated, making it often difficult for our design organization to push for major changes.
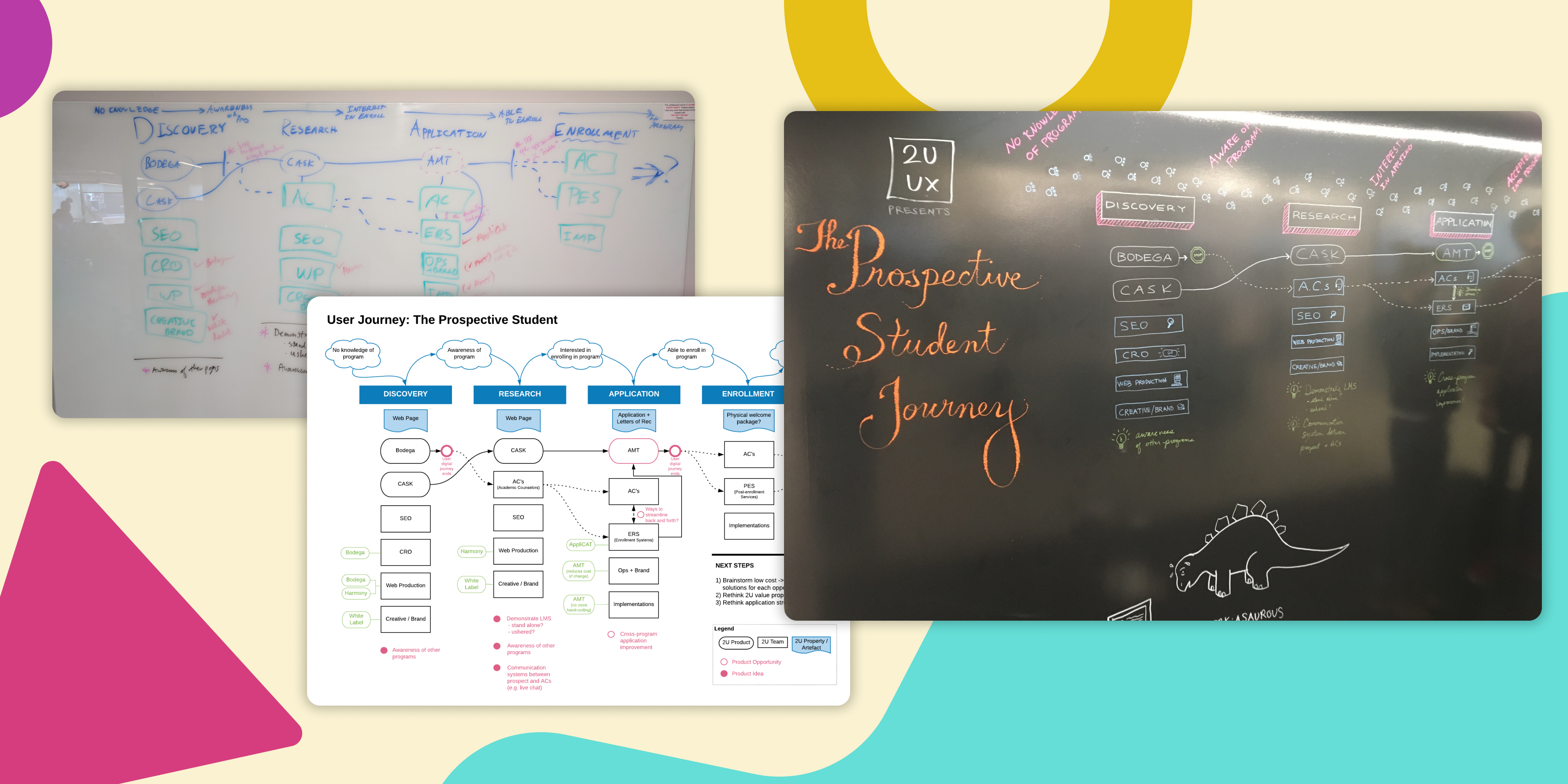
I partnered with another senior designer to conduct a multi-month series of interviews with team leads and stakeholders to learn the ins and outs of the processes. We wanted to understand all the processes and teams that led to the pieces of 2U’s product that out end users were seeing and interacting with, aiming to find spaces of overlap - all while building the UX team’s awareness and exposure throughout the company.

Project Goals:
- Map the different end user touch points of our system, learning about the processes and individuals that own them
- Get a clear understanding of who we would need to talk to about potential changes
- Educate teams disconnected from the tech space about what User Experience work is and the benefits of working with our team
Known Risks:
- The risks here were mostly interpersonal - this project wanted to help build awareness of what User Experience was and how we can help teams build better products for our users. We had to be careful to set the right tone as we met various SVPs to ensure we built an atmosphere of trust and collaboration
As the member of the team most familiar with these groups initially (due to some of the early work I was already doing for our forms system), I took lead on building a list of initial stakeholders and a rough script for interviews. I reached out to around 12 contacts, with the plan being to add more up to around 20 as those initial contacts pointed us to other members of their teams or organizations. These interviews were split up evenly between me and another designer, with weekly check-ins to synthesize what we had learned and build out various charts of the company’s products and teams.

Rollout, Metrics, and Next Steps
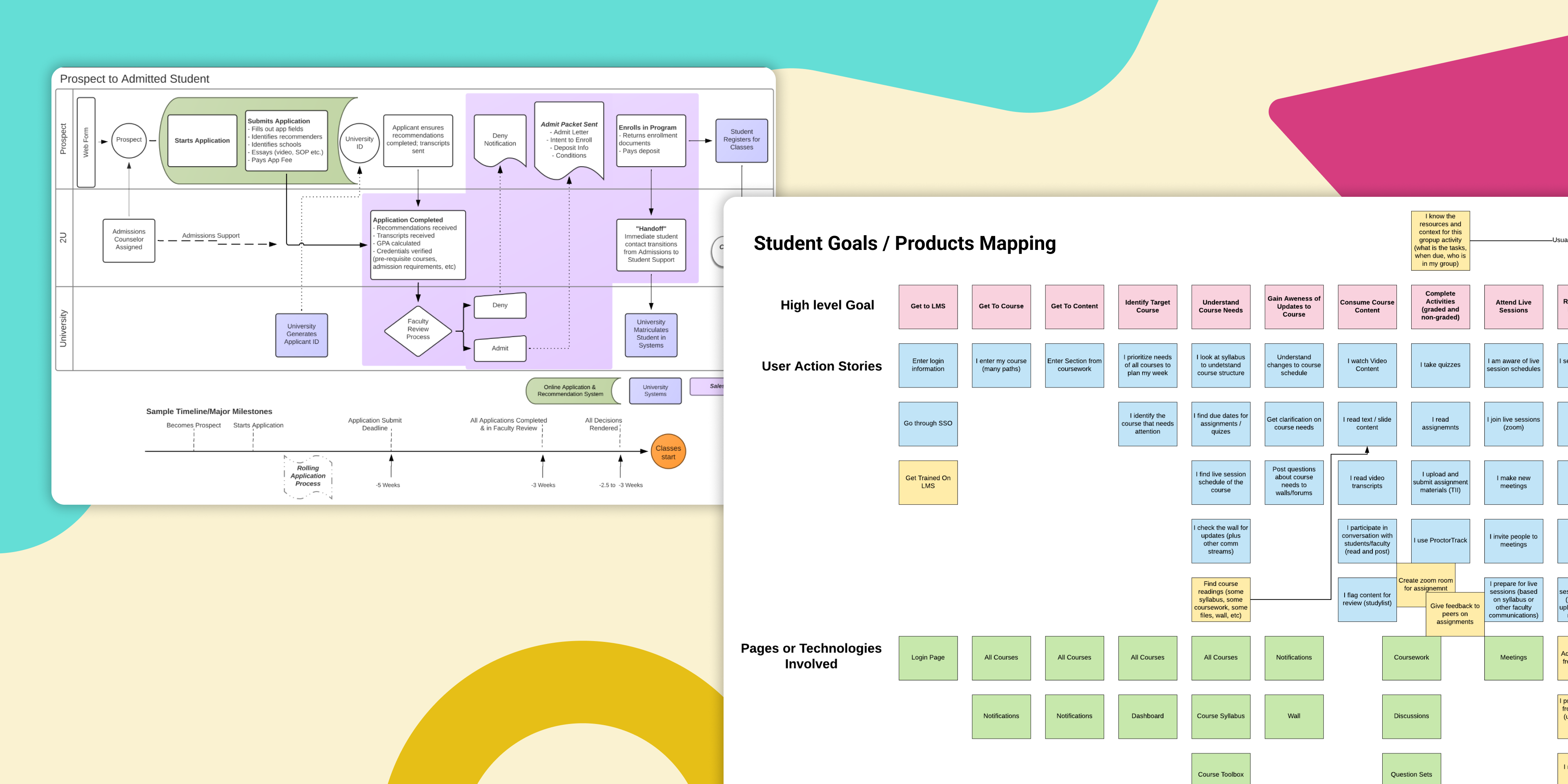
The flow chart we made ended up being invaluable for a number of upcoming UX team projects, and we went ahead and made a more presentable version of it on a wall in our office space to draw attention to our team’s work and build a shared understanding among devs. The flow charts are still being referenced regularly years later, and I ended up doing a similar mapping process for our learning platform as part of an accessibility audit in 2022.